기록하기 버튼과 기록하는 창이 무엇인지 모르겠다, 이 글이 처음이다 하시는 분은
https://iceflower.tistory.com/6
부트 스트랩을 추가 이용해보자!
이전 웹페이지에 부트 스트랩을 추가하여 영화가 들어갈수 있는 세션을 만들려고합니다. https://iceflower.tistory.com/5 폰트, 부트스트랩을 이용한 웹페이지 이번에는 폰트와 부트스트랩을 이용한 웹
iceflower.tistory.com
밑에 글 읽고 오시면 이해하시는데 도움이 됩니다.
연결하기 위해서는 먼저 JavaScript 관련해서 알아야 하는데요.
제 첫번째 글에서 간단히 말씀드렸지만 JavaScript는 움직이는 부분을 묘사하기 위해 사용하는 코드입니다.
즉, 어떤 캐릭터를 움직이거나, 뛰게하거나 할때 JavaScript가 필요하다는 거죠.
간단한 형태를 보여드리자면

이 두가지 버튼을 만들고 안녕 하세요 버튼을 누르면 안녕 하세요가 나오고, 안녕히 가세요 버튼을 누르면 안녕히 가세요가 나오도록 만들 예정입니다.
- 이 내용은 배운걸 토대로 만들기 때문에 혹시나 JavaScript 자체에 추가적인 내용이 필요하시면 유튜브, 블로그, 책을 찾아보는걸 추천드립니다.
먼저 버튼 형태는 쉬우니 코드를 바로 보여드리겠습니다.

여기서 onclick 이라는걸 처음 보셨을텐데요. onclick="함수명()" 이라고 하면 버튼을 클릭했을때, 함수로 넘어가자 라고 생각하시면 쉽습니다. 즉, onclick="hello()"의 의미는 안녕 하세요 버튼을 눌렀을때 함수명이 hello()인걸 찾아가자 라고 보시면 됩니다.
이제 JavaScript 부분을 보실텐데요.

이제 JavaScript를 작성하실때는 <head></head> 안에 <script></script>를 만들어서 작성하시면됩니다.
JavaScipt니깐 script 라고 생각하시는것도 좋겠네요.
그 안에 아주 간단한 함수를 만들었는데요. hello()라는 함수와 bye()라는 함수입니다. 함수를 적으실때는 앞에 function을 꼭 적어주셔야합니다. 안에 내용물을 보시면 안녕 하세요, 안녕히 가세요 앞에 alert라고 나와있는데요. 이건 어떤 것을 의미하냐면 함수가 발생했을때 다음과 같이 뜨도록 하는 코드입니다.

이제 이 내용을 토대로 영화 웹페이지에서 기록하기 누르면 기록하기 창이 뜨고, 닫기를 누르면 창이 닫히도록 만들어 보겠습니다.
이전 게시글에 있는 코드 그대로 가져와서 몇가지만 추가하면 끝납니다.
1. 보여지는 것은 show
2. 닫히는 것은 hide
만 알고 계시면 바로 해결이 가능합니다.
먼저, 기록하는 창의 큰 틀이 어디였는지 파악을 해보시면

class="mypost"부분이 큰 틀입니다. 거기에 id값을 post-box로 입력해주시면 됩니다.
id 값을 넣는 이유는 JavaScript에서 그 해당되는 부분을 불러와야하기 때문에 필요하다고 생각해주시면 됩니다.
추가로 함수를 미리 넣어둘 예정인데요. 저희가 필요한 버튼은 제목 밑에있는 "영화 기록하기" 버튼과 "닫기" 버튼이므로

영화 기록하기 버튼을 찾으셔서 onclic="open_box()"를 넣어주시고, onclick="close_box()"를 넣어주시면 됩니다.
현재 하고 있는 상태에서는 아직 JavaScript를 만들지 않았기 때문에 빨간줄이 나올수 있습니다. 걱정 안하셔도 됩니다.
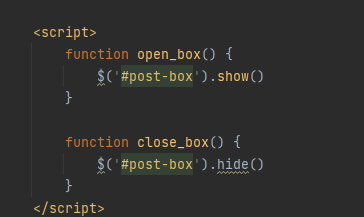
이제 함수를 만들면 위에 언급했듯이 1. 보이는 건 show 2. 닫는건 hide 이므로 각 함수를 만들어 줍니다.

<style></style>과 <head></head> 사이에 <script></script>를 만들어서 입력해주시면 아까 빨간줄은 사라지게 됩니다.
근데 실제로 해보시면 웹페이지를 열었을때 이미 기록 창이 열려있는 상태이므로 이걸 없애 주시려면
mypost의 CSS에 display:none;을 넣어주시면 새로고침 하셨을때 기록창이 없어지는걸 확인하실 수 있습니다.
2주차때 $를 쓰는 이유를 좀 더 자세하게 알아 보겠습니다.
'웹개발 개발일지 > 1주차' 카테고리의 다른 글
| 배운 내용을 가지고 팬명록 만들기 (0) | 2022.08.30 |
|---|---|
| 부트 스트랩을 추가 이용해보자! (0) | 2022.08.30 |
| 폰트, 부트스트랩을 이용한 웹페이지 (0) | 2022.08.30 |
| 로그인 페이지에 변화 주기 (0) | 2022.08.30 |
| 간단한 로그인 페이지 만들기 (1) | 2022.08.30 |



