728x90
- 배운 내용을 가지고 만든 부분이기 때문에 따로 설명 없이 올려놓겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>벤(Ban) 팬명록</title>
</head>
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Gaegu&family=Gugi&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Black Han Sans', sans-serif;
font-family: 'Gaegu', cursive;
font-family: 'Gugi', cursive;
}
.mytitle {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://musicmeta-phinf.pstatic.net/artist/000/039/39656.jpg?type=ff300_300&v=20220602095211");
background-position: center;
background-size: auto;
width: 100%;
height: 250px;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 2px 0px gray;
padding: 20px;
}
.card {
max-width: 500px;
width: 95%;
max-height: 100px;
height: 90%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 2px 0px gray;
padding: 5px;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
padding-top: 10px;
}
.mybtn > button {
margin-right: 10px;
}
</style>
<body>
<div class="mytitle">
<h1>벤(Ban) 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">세균맨</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">호빵맨</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer"><cite title="Source Title">식빵맨</cite></footer>
</blockquote>
</div>
</div>
</body>
</html>
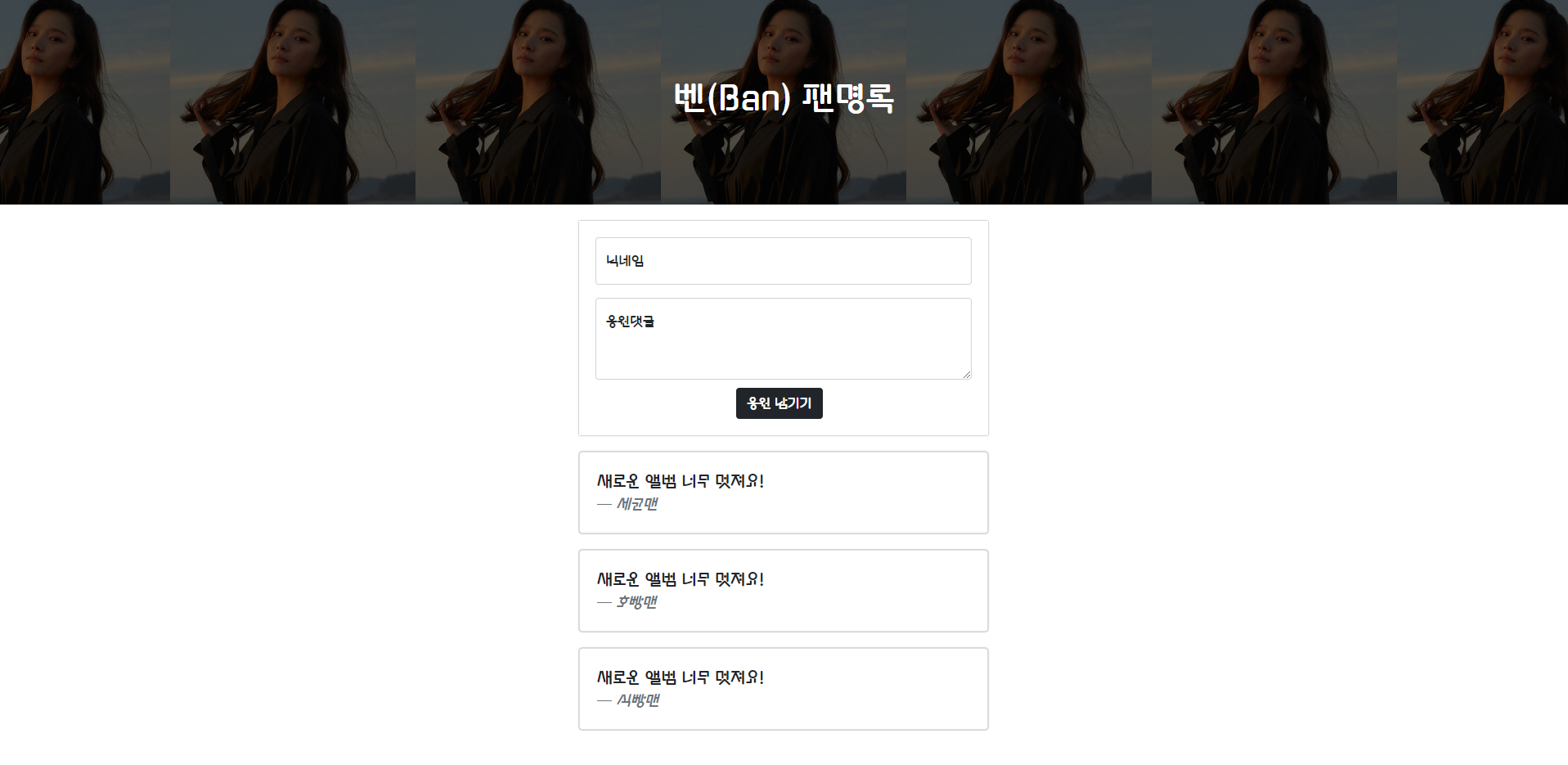
결과입니다.

728x90
'웹개발 개발일지 > 1주차' 카테고리의 다른 글
| 기록하기 버튼과 기록하는 창을 연결하기 앞서.... (0) | 2022.08.30 |
|---|---|
| 부트 스트랩을 추가 이용해보자! (0) | 2022.08.30 |
| 폰트, 부트스트랩을 이용한 웹페이지 (0) | 2022.08.30 |
| 로그인 페이지에 변화 주기 (0) | 2022.08.30 |
| 간단한 로그인 페이지 만들기 (1) | 2022.08.30 |
