이전 웹페이지에 부트 스트랩을 추가하여 영화가 들어갈수 있는 세션을 만들려고합니다.
https://iceflower.tistory.com/5
폰트, 부트스트랩을 이용한 웹페이지
이번에는 폰트와 부트스트랩을 이용한 웹페이지 형태를 보여드리겠습니다. 코드를 보기에 앞서 폰트와 부트 스트랩 사이트 부터 알려드릴려고 합니다. 폰트 : https://fonts.google.com/?subset=korean 부
iceflower.tistory.com
이전 내용이 궁금하시면 위의 링크를 통해 확인해주시면 되겠습니다.
제목에 맞게 이제 영화를 집어넣으려고 하는데요.
영화를 집어넣기 위해서는 그에 맞는 틀이 필요합니다. 사용된 틀의 사이트는 밑에 추가해두었습니다.
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
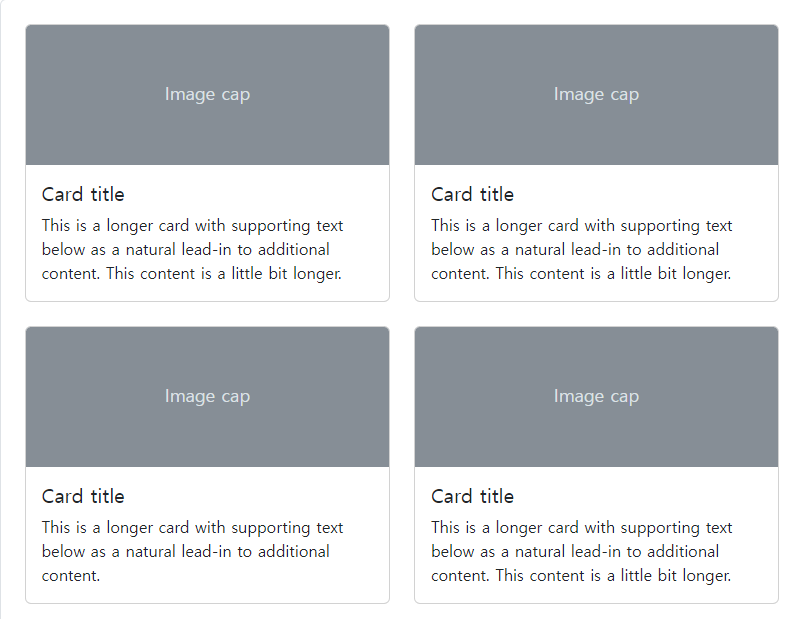
위치는 부트스트랩 사이트 -> 왼쪽 목록 Comment -> Card -> Grid cards의 두번째 코드를 사용했습니다.

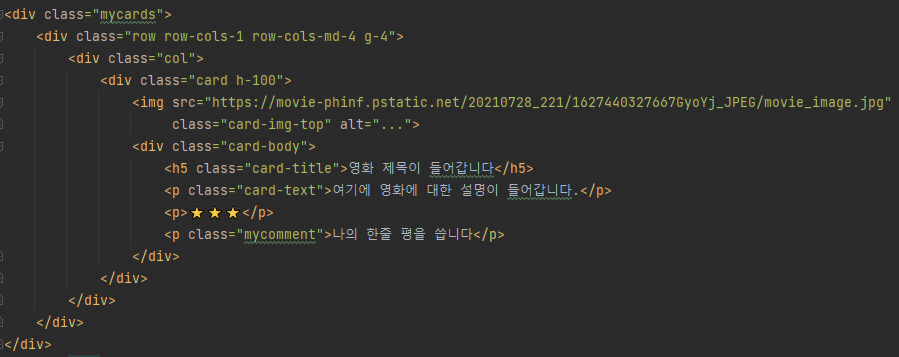
코드가 길어지기에 좀 나누어서 설명을 하겠습니다. 위의 그림 코드 중 일부를 가져오게되면

이런 형식의 코드가 나오게 됩니다. class="wrap"이었던 큰 틀을 mycards로 변경 하였고, 그 큰 틀 안에 카드 형태들의 줄을 맞춰주기 위한 클래스가 있는데 이건 그냥 있다 정도만 생각하시면 됩니다.
참고로, row row-cols-1 row-cols-md-숫자 g-4 에서 숫자 부분에 3을 넣으면 한줄에 카드가 3장이 되고, 4를 넣으면 한줄에 카드가 4장이 됩니다. 혹시나 한줄에 원하는 개수를 바꿔보고 싶으실때 사용하시면 됩니다.
중요한 부분을 나눠서 보면 영화 제목, 설명, 별점, 코멘트가 들어갈 수 있는 card-body가 있고 그 위에 포스터 사진이 들어갈 수 있는 card h-100이 존재합니다.
( 이전에 부트 스트랩을 이용하기 위한 코드를 올려드렸는데요. 그 코드가 있어야지 부트스트랩 사이트의 라이브러리가 사용이 됩니다. )
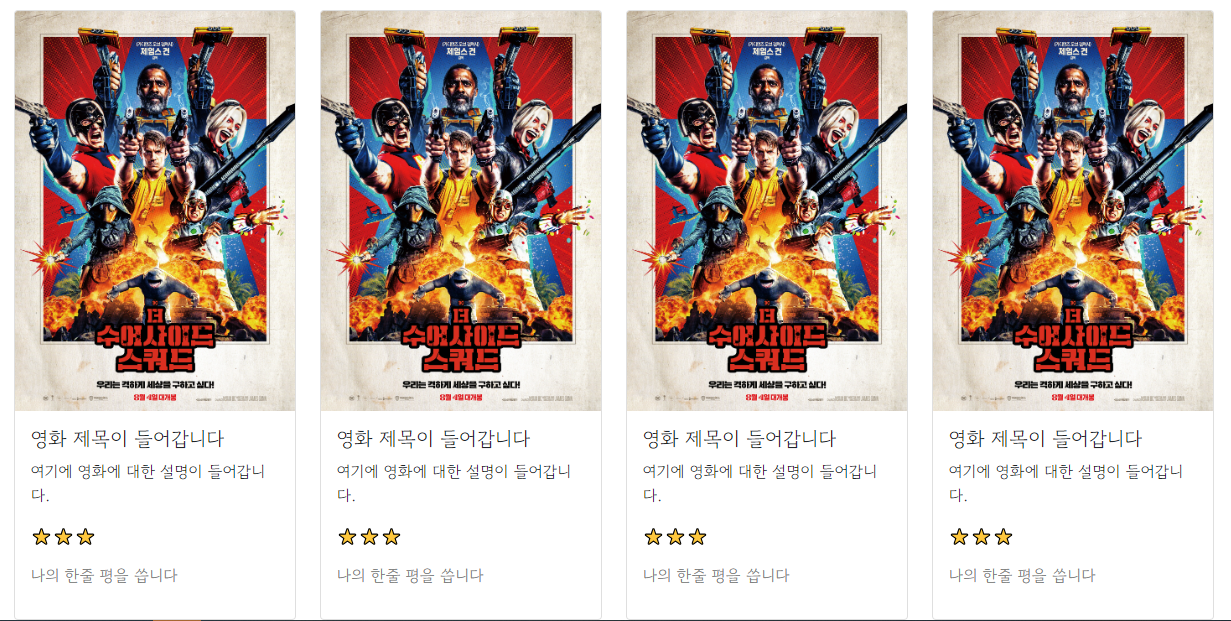
사진 속 코드를 좀 더 설명하자면 <img> 부분에 src=" "자리에 인터넷에서 찾은 포스터의 오른쫀 버튼을 눌러 이미지 주소를 복사하여 집어넣으면 포스터가 들어가게됩니다. 그것을 작용시킨 결과는 다음과 같습니다.

같은 걸로 해둔 이유는 row row-cols-1 row-cols-md-4 g-4 맞춰 뒀기에 보기 좋게 하기위해서 복사를 해서 넣었습니다.
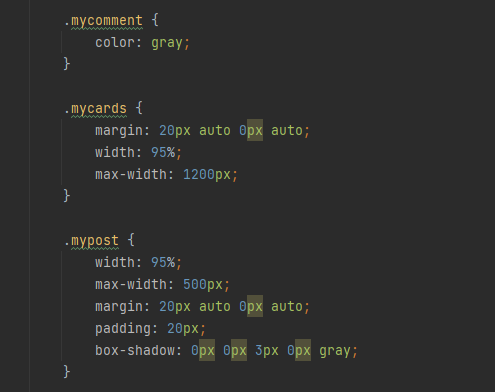
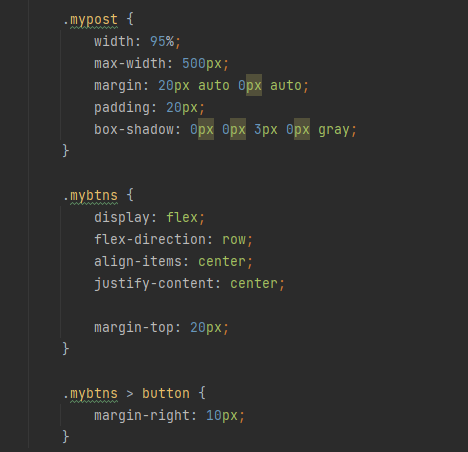
글씨 및 틀의 크기 등에 관련된 CSS 코드는 붙여두고 따로 추가적인 설명은 안하겠습니다.

이제 이전에 쓰던 사진을 가져와보면

영화 기록하기라는 버튼이 존재했죠. 이 버튼을 눌렀을때 영화 포스터를 넣기 위한 URL, 별점 선택, 코멘트, 기록하기와 닫기 버튼이 나오도록 만들려고합니다.
버튼을 눌렀을때 발생하는 상호작용 (함수부분) 은 다음 게시물에 작성할 예정임으로 눌렀을때 상자 형태만 먼저 잡겠습니다.
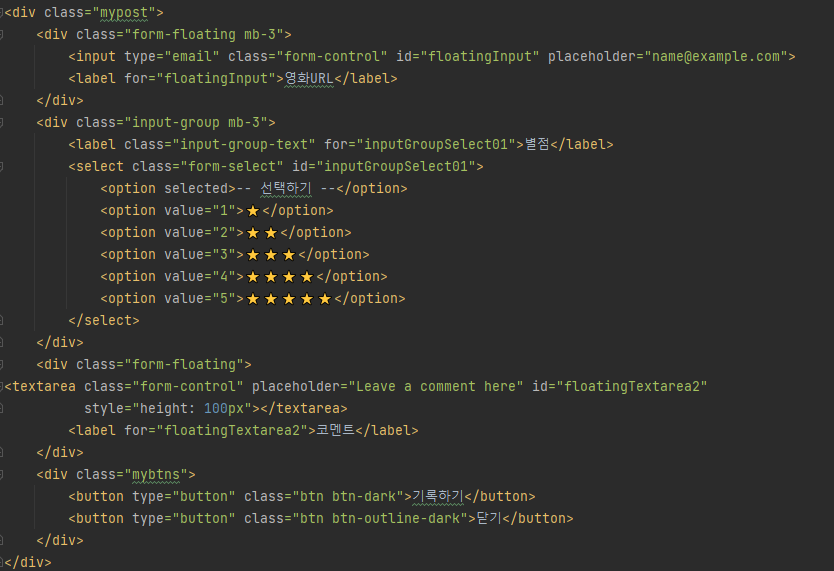
먼저 상자 형태를 보여드리겠습니다.

코드를 보기전 어떤 구성인지 먼저 확인해보자면 큰 틀 안에
1) 영화 URL , 2) 별점, 3) 코멘트, 4)기록하기, 닫기 버튼 인 4개의 틀로 나눌 수 있다는걸 확인하실 수 있습니다.
1,2,3,4 전체 다 부트스트랩에서 가져온 내용이므로 위치가 어디있는지만 적어두겠습니다.
1) 부트스트랩 사이트 -> 왼쪽 목록에서 Forms -> Floating labels -> 첫번째 Email address 코드
2) 부트스트랩 사이트 -> 왼쪽 목록에서 Forms -> Input group -> Custom forms의 첫번째 코드
3) 부트스트랩 사이트 -> 왼쪽 목록에서 Forms -> Floating labels -> Textareas의 코멘트 코드
4) 부트스트랩 사이트 -> 왼쪽 목록에서 Components -> Example의 Dark 버튼과 Outline buttons의 Dark 버튼 코드
이 코드는 큰 틀을 만들때 위의 제목과 아래 Cards 사이에 넣어야 중간에 내용물이 올 수 있으며, 다 작성된 코드와 CSS를 보여드리면 다음과 같습니다.


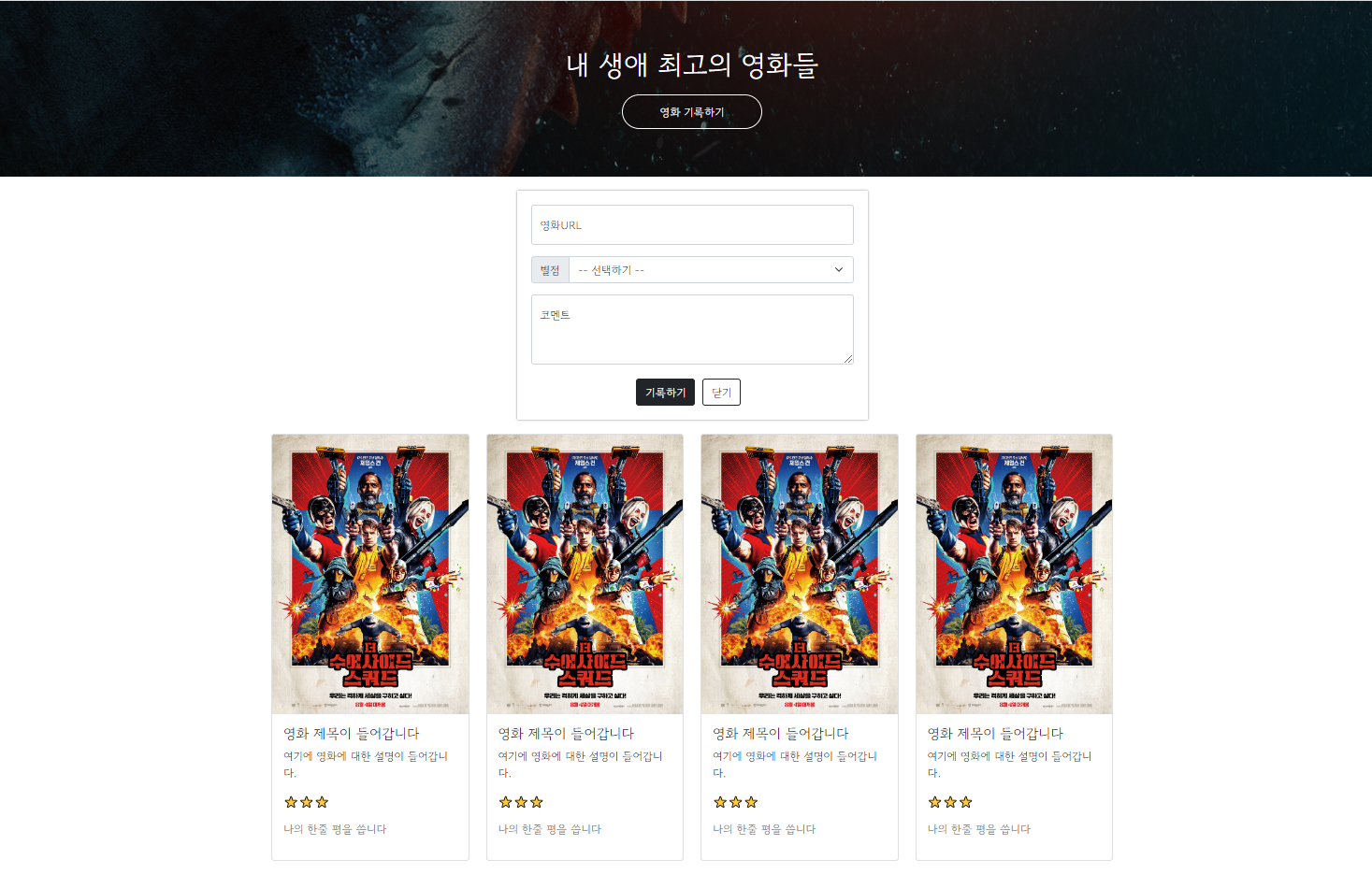
이제 전체적인 모습을 보여드리겠습니다. 지금까지 코드들은 잘 따라오셨으면 다음과 같은 웹페이지가 됩니다.

전체적인 코드는 다음과 같습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
'웹개발 개발일지 > 1주차' 카테고리의 다른 글
| 배운 내용을 가지고 팬명록 만들기 (0) | 2022.08.30 |
|---|---|
| 기록하기 버튼과 기록하는 창을 연결하기 앞서.... (0) | 2022.08.30 |
| 폰트, 부트스트랩을 이용한 웹페이지 (0) | 2022.08.30 |
| 로그인 페이지에 변화 주기 (0) | 2022.08.30 |
| 간단한 로그인 페이지 만들기 (1) | 2022.08.30 |



