728x90
- 배운 내용을 가지고 만든 부분이기 때문에 따로 설명 없이 올려놓겠습니다.
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('자기 몽고 주소')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/homework", methods=["POST"])
def homework_post():
nickname_receive = request.form['nickname_give']
comments_receive = request.form['comments_give']
doc ={
'nickname': nickname_receive,
'comments': comments_receive
}
db.fans.insert_one(doc)
return jsonify({'msg': '남기기 완료!'})
@app.route("/homework", methods=["GET"])
def homework_get():
fan_list = list(db.fans.find({}, {'_id': False}))
return jsonify({'fans': fan_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)위는 py코드, 아래는 html 코드입니다.
<!doctype html>
<html lang="ko">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>초미니홈피 - 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Black Han Sans', sans-serif;
font-family: 'Gaegu', cursive;
font-family: 'Gugi', cursive;
font-family: 'Jua', sans-serif;
}
.fantitle {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://musicmeta-phinf.pstatic.net/artist/000/039/39656.jpg?type=ff300_300&v=20220602095211");
background-position: center;
background-size: auto;
width: 100%;
height: 250px;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.fanpost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 2px 0px gray;
padding: 20px;
}
.card {
max-width: 500px;
width: 95%;
max-height: 100px;
height: 90%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 2px 0px gray;
padding: 5px;
}
.fanbtn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
padding-top: 10px;
}
.fanbtn > button {
margin-right: 10px;
}
</style>
<script>
$(document).ready(function () {
set_temp()
show_comment()
});
function set_temp() {
$.ajax({
type: "GET",
url: "미세먼지 OpenAPI URL",
data: {},
success: function (response) {
$('#temp').text(response['temp'])
}
})
}
function save_comment() {
let nickname = $('#nickname').val()
let comments = $('#comments').val()
$.ajax({
type: 'POST',
url: '/homework',
data: {nickname_give: nickname, comments_give: comments},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
}
function show_comment() {
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows = response['fans']
for (let i = 0; i < rows.length; i++) {
let nickname = rows[i]['nickname']
let comments = rows[i]['comments']
let html_temp = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comments}</p>
<footer class="blockquote-footer"><cite title="Source Title">${nickname}</cite></footer>
</blockquote>
</div>
</div>`
$('#comment-list').append(html_temp)
}
}
});
}
</script>
<head>
<title>벤(Ban) 팬명록</title>
</head>
<body>
<div class="fantitle">
<h1>벤(Ban) 팬명록</h1>
</div>
<div class="fanpost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="nickname" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comments"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="fanbtn">
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="mycards" id="comment-list"></div>
</body>
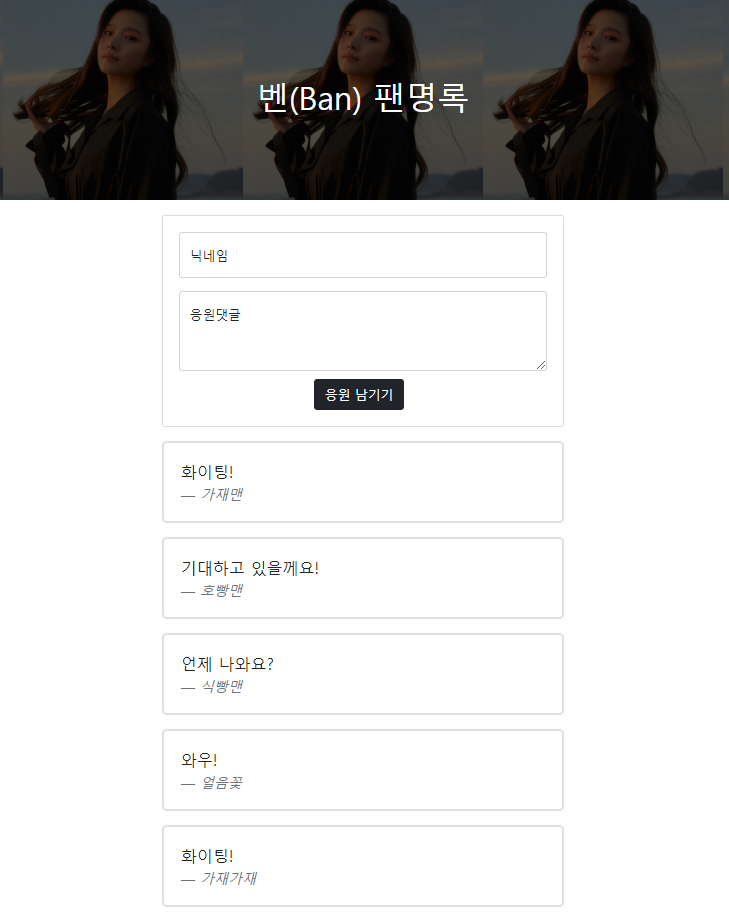
</html>결과입니다.

728x90
'웹개발 개발일지 > 4주차' 카테고리의 다른 글
| 영화 사진, 제목, 설명을 가져오는 주제로 GET, POST 이용하기 (0) | 2022.09.02 |
|---|---|
| 다음 주제로 넘어가기 전 조각 기능에 대하여.... (0) | 2022.09.02 |
| 화성 땅 공동 구매라는 주제로 GET, POST 이용하기 (0) | 2022.09.02 |
| 기본적인 Flask를 다뤄보기 (0) | 2022.09.01 |
| 새로운 주제에 앞서 Flask! (1) | 2022.09.01 |
